Level up
демо-доступ к курсу
Прокачай навыки веб-дизайна, верстки и анимации, чтобы увеличить доход
Смотреть уроки

Добро пожаловать в школу AZ Education!
Видео-уроки
БРИФ
В этом уроке вы узнаете:
— Что такое бриф?
— Как правильно составить бриф?
— Как проводить бриф?
Благодаря этой информации, у вас появится понимание структуры и логики проведения брифа. Это позволит вам понять вашего клиента и добиться максимального результата при сотрудничестве.
— Что такое бриф?
— Как правильно составить бриф?
— Как проводить бриф?
Благодаря этой информации, у вас появится понимание структуры и логики проведения брифа. Это позволит вам понять вашего клиента и добиться максимального результата при сотрудничестве.
КАК ДИЗАЙНЕРУ ВЫСТРОИТЬ ПРОДУКТОВУЮ ЛИНЕЙКУ
В этом уроке вы узнаете:
— Как выстроить воронку продаж
— С чего начать свою работу
— Увидите примеры AZ Studio
Благодаря этой информации, у вас появится понимание стратегии, которая позволит вам делать дизайн и начать зарабатывать на этом
— Как выстроить воронку продаж
— С чего начать свою работу
— Увидите примеры AZ Studio
Благодаря этой информации, у вас появится понимание стратегии, которая позволит вам делать дизайн и начать зарабатывать на этом
АНАЛИЗ КОНКУРЕНТОВ ДЛЯ КЛИЕНТА
В этом уроке вы узнаете:
— С чего начинать анализ конкурентов
— В каком формате делать анализ
— Карта сайта
Благодаря этому уроку, у вас сформируется полное понимание как делать анализ конкурентов для клиента
— С чего начинать анализ конкурентов
— В каком формате делать анализ
— Карта сайта
Благодаря этому уроку, у вас сформируется полное понимание как делать анализ конкурентов для клиента
МАСТЕР-КЛАСС ПО ВЕРСТКЕ
В этом уроке вы узнаете:
— Что обязательно должно быть на главном экране сайта-портфолио
— Как зацепить пользователя с первого взгляда
— Что такое резиновая верстка на сайте и когда она нужна
Благодаря этому уроку, вы узнаете, что такое продвинутая верстка на Tilda
— Что обязательно должно быть на главном экране сайта-портфолио
— Как зацепить пользователя с первого взгляда
— Что такое резиновая верстка на сайте и когда она нужна
Благодаря этому уроку, вы узнаете, что такое продвинутая верстка на Tilda
После просмотра уроков у тебя появилась мысль "хочу еще"
Тебе понравился мой подход и информация, которую я рассказываю
Ты хочешь выйти на заработок от 80 000₽/месяц благодаря разработке сайтов на Tilda c профессиональным копирайтингом и навыку продажи своих услуг
Если:
Я приглашаю тебя, в анкету предзаписи на поток моего курса по прокачке навыков веб-дизайна, верстки и анимации Tilda — LEVEL UP




как проходит обучение
Емкие видео-уроки и моментальная отработка изученного на практике
Групповой Telegram-чат с кураторами для поддержки и решения вопросов во время курса
Прокаченное комьюнити опытных дизайнеров для поддержки и обмена идеями
Записи мастер-классов спикеров в каждом модуле


кураторы




Постоянная практика
диплом

6 мастер-классов в записи

закрытый клуб учеников

закрытый telegram-чат
2 крутых проекта в портфолио


ПРОГРАММА КУРСА
[ 1] UX/ UI Дизайн
▸ Освоите тонкости UX, UI и сможете создавать удобные и конверсионные сайты
▸ Научитесь работать с сеткой, типографикой и композицией сайта
▸ Прокачаете насмотренность и научитесь создавать современный дизайн
▸ Создадите макет и прототип сайта
▸ Взять проект для отработки. Провести анализ конкурентов. Создать прототип и макет сайта.
Домашнее задание:
▸ UX Дизайн: структура и логика сайта
▸ UI Дизайн: направления в дизайне
▸ Насмотренность — где брать идеи для создания сайта
▸ Мастер-класс по насмотренности в записи
▸ Работа с сетками. Виды сеток
▸ Типографика
▸ Композиция: создаем целостный и гармоничный сайт
результат
15 уроков


▸ Научитесь создавать современный дизайн нового уровня
▸ Бриф
▸ Работа над дизайн-макетом: пошаговый алгоритм
▸ Анализ конкурентов, разработка структуры сайта, карта сайта
▸ Где брать идеи для дизайна сайта, мудборд
▸ Работа над дизайном: типографика, работа с цветом, композиция, сетка и выравнивание
▸ Создание прототипа и макета сайта
[ 2 ] Нейросети и контент
▸ Поймете, как формировать оффер и дескриптор
▸ Узнаете, с чего начинать работу над текстом
▸ Нейросеть и разработка текста для сайта
▸ Как придумывать идеи контента
▸ Что можно делать с помощью нейросетей
▸ Принципы работы в ChatGPT и Midjourney
результат
4 урока
▸ Секрет правильного текста
▸ Типичные ошибки в копирайтинге

▸ Научитесь писать продающие тексты с помощью нейросети
▸ Научитесь работать в ChatGPT, Midjourney и сразу применять в работе
▸ Научитесь работать с нейросетями и делать изображения и иллюстрации
▸ Как делать эффективные запросы нейросети
▸ Работа с изображениями и иллюстрациями с помощью нейросетей
+ Использование популярных нейросетей для разработки сайта
+ Как писать тексты для сайтов и социальных сетей
[ 3 ] Верстка
▸ Узнаете тонкости резиновой верстки в зеро-блоке
▸ Сверстаете макет с использованием Window container или Autoscale
▸ Подготовить один макет для верстки: либо в Window container, либо — в Autoscale. Сверстать макет в статике.
Домашнее задание:
▸ Разновидности верстки сайтов, Разница между Window container & Autoscale
▸ Резиновая верстка в зеро-блоке (по window container)
▸ Принципы верстки в Autoscale
▸ Мастер-класс по верстке в записи
результат
7 уроков

▸ Верстка сайта в Grid container
▸ Настройки Zero блока от А до Я
▸ Нюансы создания адаптивной версии сайта
[ 4 ] Анимация
▸ Узнаете все о продвинутой анимации в зеро-блоке
▸ Научитесь создавать сложную пошаговую анимацию
▸ Добавить к сверстанному макету анимацию
Домашнее задание:
▸ Пошаговая анимация в зеро-блоке
▸ Мастер-класс по реализации анимации на сайте в записи
результат
2 урока


[ 5 ] Модификация
▸ Научитесь использовать популярные модификации и создавать свои модификации
▸ Создадите модификации для своего сайта
▸ Cоздать модификации для своего сайта
Домашнее задание:
▸ Основы HTML/CSS
▸ Модификации элементов ZERO-блока
▸ Модификации стандартных блоков
▸ Возможности кода на Тильде. Примеры использования JavaScript
▸ Мастер-класс по модификациям в записи
результат
4 урока

Бонусные модули
▸ Научитесь создавать сайты интернет-магазинов с удобной навигацией и крутым функционалом
▸ Научитесь настраивать личный кабинет
▸ Настройка корзины, промокодов и платёжных систем
▸ Разработка новостных блогов
▸ Что такое личный кабинет? Как работает эта функция
▸ Создание группы доступа к разным страницам, регистрация пользователей
результат
19 уроков
▸ Создание каталога товаров, фильтров и карточки товара
▸ Особенности разработки интернет-магазина

▸ Сможете добавлять пользователей
▸ Сможете создавать online-курс
▸ Научитесь быстро справляться с техническими настройками на Tilda
▸ Автоматическое исключение пользователей из группы
▸ Как создать свой курс на Tilda
▸ Узнаете, как настроить SEO-продвижение для органической выдачи вашего сайта в поисковиках
ИНТЕРНЕТ-МАГАЗИН
Личный кабинет
Базовое SEO
▸ Настройка сайта для выдачи в поисковиках: ключевые слова, бейджик для соцсетей
▸ Страница ошибки 404 — зачем она нужна и как её сделать?
▸ Подключение и настройка домена
▸ Настройка и подключение аналитики
▸ Настройка CRM-системы
Сайт портфолио
▸ Поймете в каком формате лучше всего создавать портфолио
▸ Создадите свой личный сайт-портфолио
▸ Разработка сайта-портфолио
Домашнее задание:
▸ Как вырасти в доходе х2 за счет разработки портфолио
▸ Виды портфолио: личный сайт, презентация, Tilda Experts, Instagram
▸ Анализ конкурентов и разработка структуры сайта-портфолио, мудборд
▸ Разработка своего сайта-портфолио
+ Шаблон сайта-портфолио и презентации
результат
4 урока

Продажи и личный бренд
▸ Узнаете все о каналах продаж для веб-дизайнера
▸ Научитесь составлять продающую самопрезентацию
▸ Где продавать свои услуги? (+ гайд по чатам/сайтам/биржам и другим вариантам)
▸ Как работать с крупными корпорациями и коммерцией?
▸ Нетворкинг — как способ поиска клиента
▸ Как дизайнеру получать награды
результат
10 уроков
▸ Продающая самопрезентация и ценообразование услуг веб-дизайнера
▸ Узнаете, где искать крупных клиентов и как продавать на высокие чеки
▸ Выстроите свое позиционирование и освоите принципы построения личного бренда
▸ Узнаете, как сделать так, чтобы ваш личный бренд работал на вас и клиенты приходили к вам сами
▸ Продуктовая линейка веб-дизайнера
▸ Личный бренд: Социальные сети: позиционирование и оформление — мастер-класс
▸ Узнаете, как дизайнеру получать награды
▸ Личный бренд: Продающий контент в социальных сетях
▸ Личный бренд: Продвижение в социальных сетях


▸ Поймете, как создать свою продуктовую линейку
отзывы
проекты учеников

Анастасия Чиликова
Екатерина Семенова
Анастасия Токарева
Людмила Ковалева
Алёна Митина
Ольга Криваблоцкая


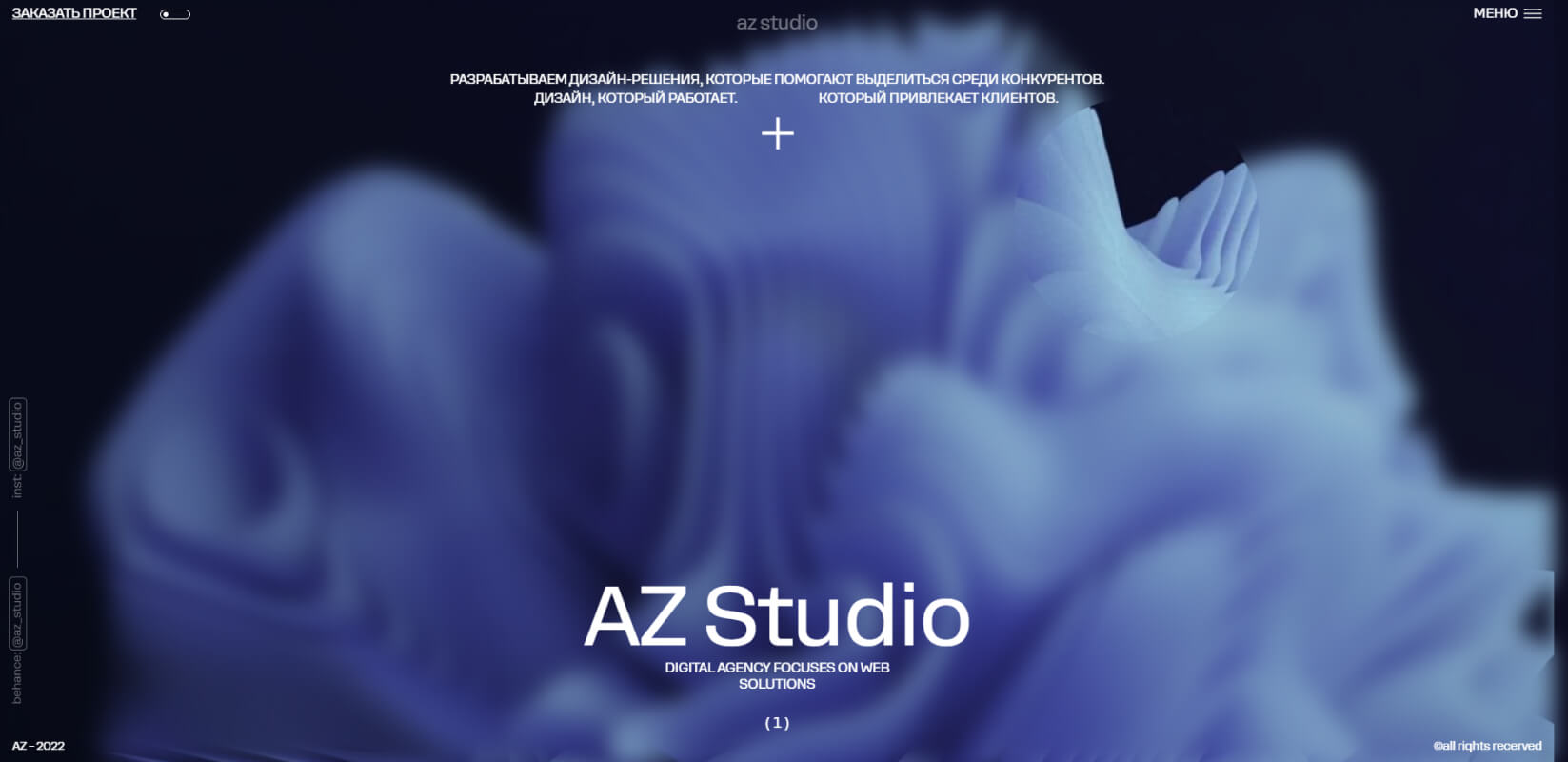
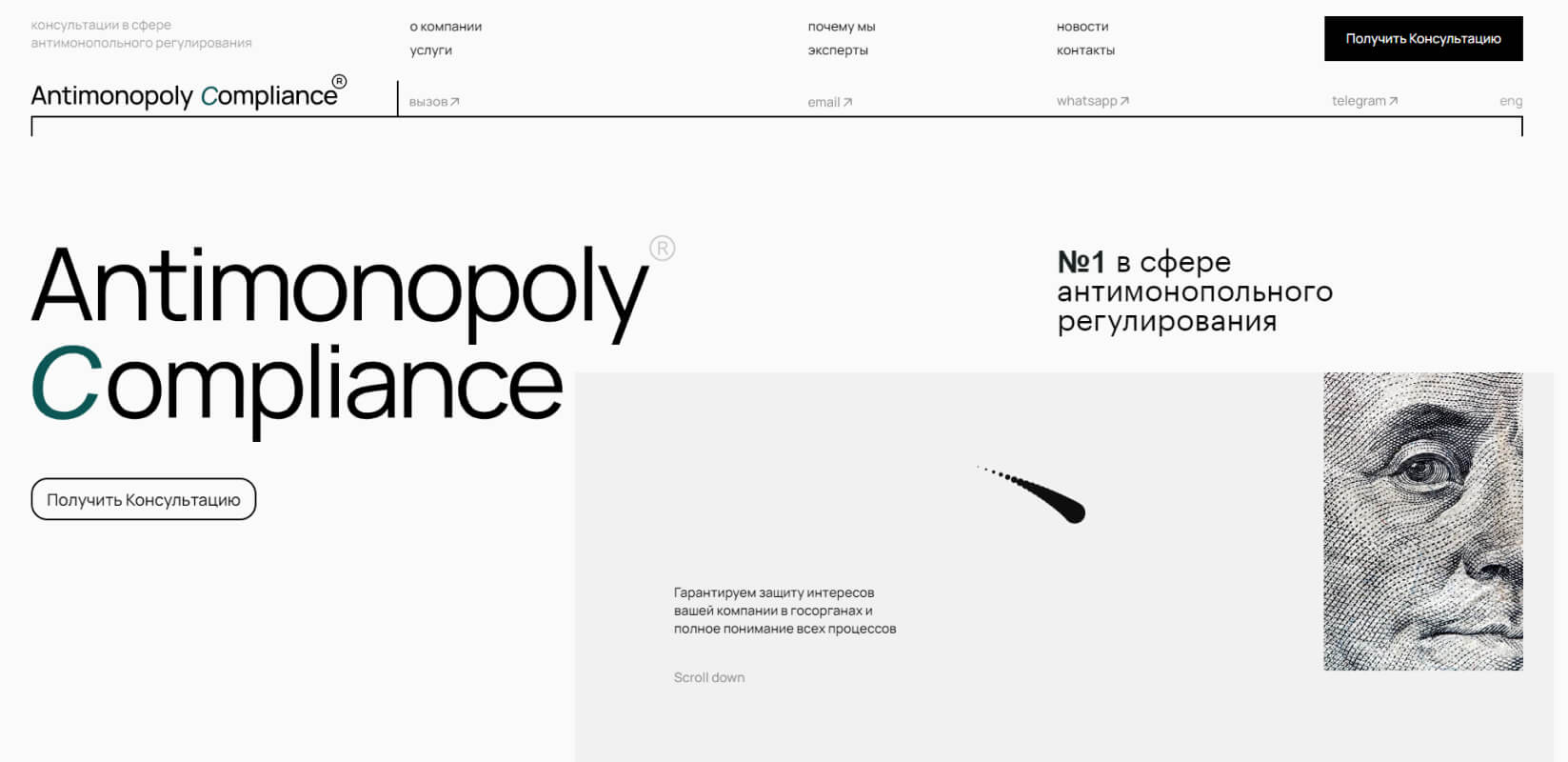
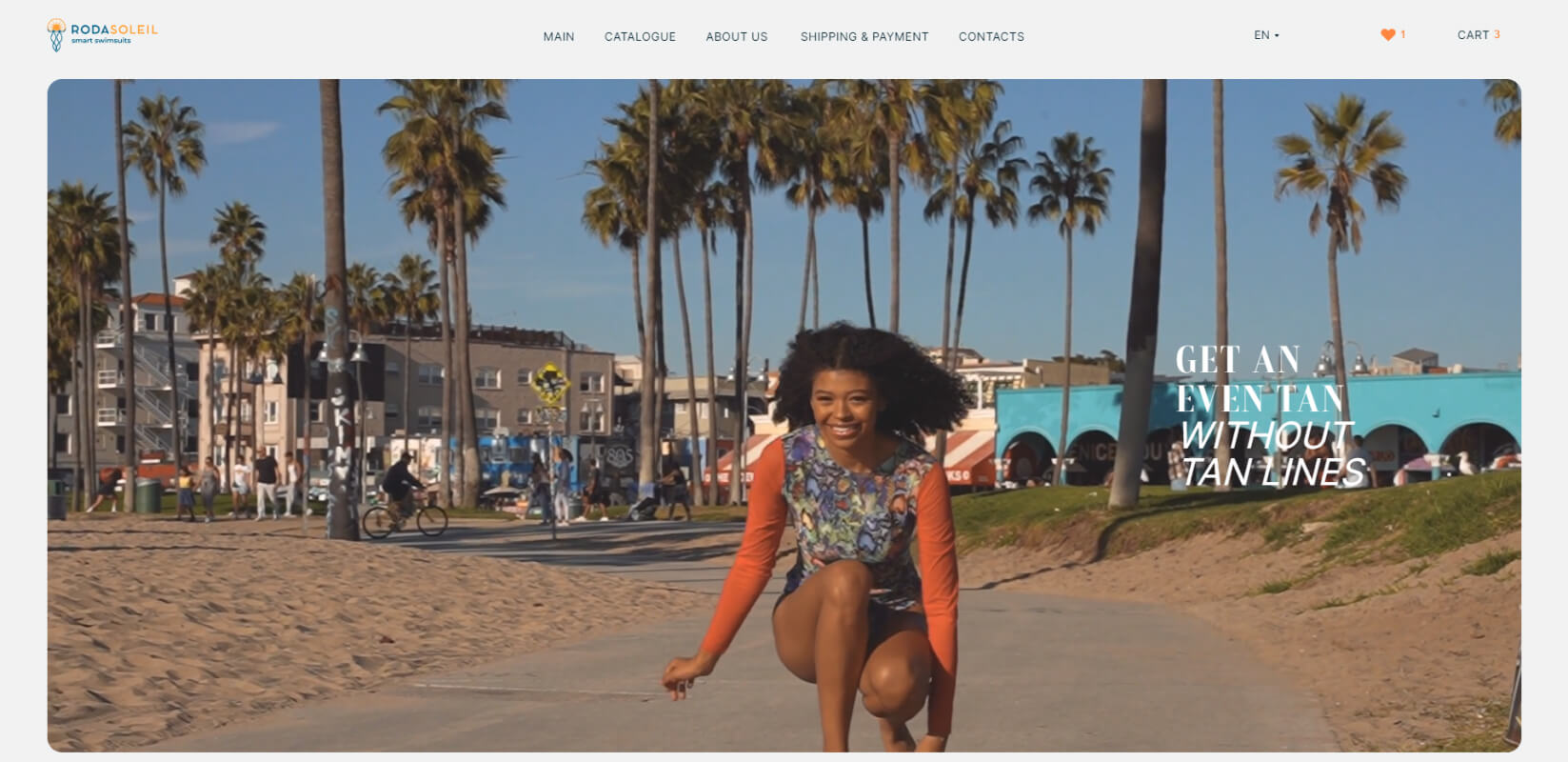
работы AZ Studio
Привет, меня зовут Настя!
опыт
6 лет в сфере digital-маркетинга. Выпустила 13 потоков курса и >1000 веб-дизайнеров
Клиенты
Росатом, Современник, Ростелеком, крупные блогеры и предприниматели
> 5 000 000 ₽
За 3 года заработала на разработке сайтов. Средняя стоимость проекта — 200 000 ₽
Образование
Экономист-маркетолог. Переехала в Италию, учусь на программе MBA





29 международных наград: 8 CSSDA, 2 AWWWARDS, UI лента Behance
> 30 проектов на разработку сайтов
6 работ в подборке Made on Tilda
> 1000 учеников, прошедших личное менторство
Оставьте свои контактные данные, и менеджер AZ Education свяжется с вами в ближайшее время
Остались вопросы?
© 2022, все права защищены

e-mail: azmentor21@gmail.com